구글 블로그 스팟의 이미지는 확장자가 webp여야 합니다.
어느 정도 블로그를 하신 분들이라면 webp라는 확장자에 대해 들어봤을 것입니다.
webp는 구글에서 개발한 확장자로 기존에 널리 사용되는 이미지 확장자인 GIF, JPG, PNG를 대체하기 위해 만든 확장자입니다.
webp의 최대 장점은 동일한 이미지를 구성할 때 파일크기를 작게 만들 수 있다는 점입니다.
같은 품질의 이미지일 때 webp로 변환하면 20~30% 정도 용량을 줄일 수 있습니다.
손실 방식의 webp로 이미지 변환은 70~80% 정도 용량을 줄일 수 있습니다.

구글은 전 세계의 많은 이미지 트래픽을 감당하고 있는데 이미지 포맷을 PNG, GIF, JPG엣 WebP로 바꿀 경우 트래픽을 줄여 서버 비용을 절약할 수 있습니다.
또한 블로그글에 구글 애드센스 광고를 배치할 때 페이지 로딩속도가 일정 시간을 넘어가면 광고가 뜨지 않아 구글의 광고수익 손실이 발생하는데 Webp는 페이지 로딩속도를 줄여줘 애드센스 광고가 뜨기 좋은 환경을 조성해줍니다.
페이지 로딩 속도가 빠를수록 구글 검색봇이 더 선호하고 검색결과 상위에 노출될 확률이 높아집니다.
높은 구글 SEO를 위해 구글 블로그스팟, 티스토리, 워드프레스 블로그를 할 때 이미지 확장자는 WebP를 사용하는게 좋습니다.
저는 오래전부터 webp에 대해 알고 있었지만 문제는 webp 이미지를 사용하기가 매우 번거로워 사용하지 않고 있었습니다.

블로그 글을 쓸 때 윈도우에서 기본제공하는 캡쳐 도구를 사용하여 화면을 캡쳐하고 바로 수정하여 적용하는 편인데 이 캡쳐도구는 확장자 .png를 사용합니다.
내가 원하는 화면을 캡쳐하고 수정한 뒤 블로그에 바로 이미지를 붙여 넣어 사용하는데 여기서 파일을 저장하고 webp 이미지를 변환하는 과정을 추가로 거쳐야 webp 이미지를 블로그에 넣을 수 있습니다.
이 추가과정이 직접 하려니 매우 번거롭습니다.
그래서 티스토리 블로그, 구글 블로그 스팟을 할 때에도 webp를 사용하지 않고 png 확장자를 사용해왔습니다.
그 결과가 아래와 같습니다.


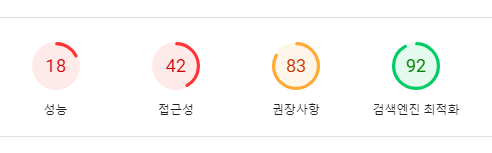
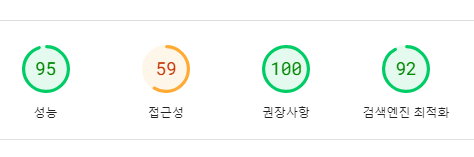
위 두 개의 이미지는 페이지 로딩 속도를 측정하는 사이트에서 홈페이지 성능을 체크한 이미지입니다.
둘 다 구글 블로그 스팟이며 적용한 테마(스킨) 역시 동일합니다.
차이점은 위의 블로그 스팟은 png 확장자를 사용했지만 아래의 블로그 스팟은 Webp를 사용한 블로그라는 점입니다.
화면 캡쳐 시 확장자를 WebP로 저장하는 방법
그런데 화면을 캡쳐 할 때부터 png가 아닌 webp를 확장자로 하여 캡쳐한다면 파일을 변환하는 과정이 사라지니 편리할 것 같다는 생각이 들었습니다.
혹시 캡쳐하면 바로 webp 확장자가 되는 프로그램이 없나 하여 검색해봤더니 있었습니다.
ShareX라는 프로그램입니다.

하지만 ShareX를 설치한다고 해서 캡쳐 시 Webp 확장자 적용이 바로 되는 것은 아닙니다.
몇 가지 과정을 거쳐야만 캡처 시 Webp 확장자로 저장되도록 만들 수 있습니다.
우선 아래의 ShareX 공식 홈페이지에서 프로그램 다운로드를 받아줍니다.
ShareX - The best free and open source screenshot tool for Windows
ShareX is a free and open source program that lets you capture or record any area of your screen and share it with a single press of a key. It also allows uploading images, text or other types of files to many supported destinations you can choose from.
getsharex.com
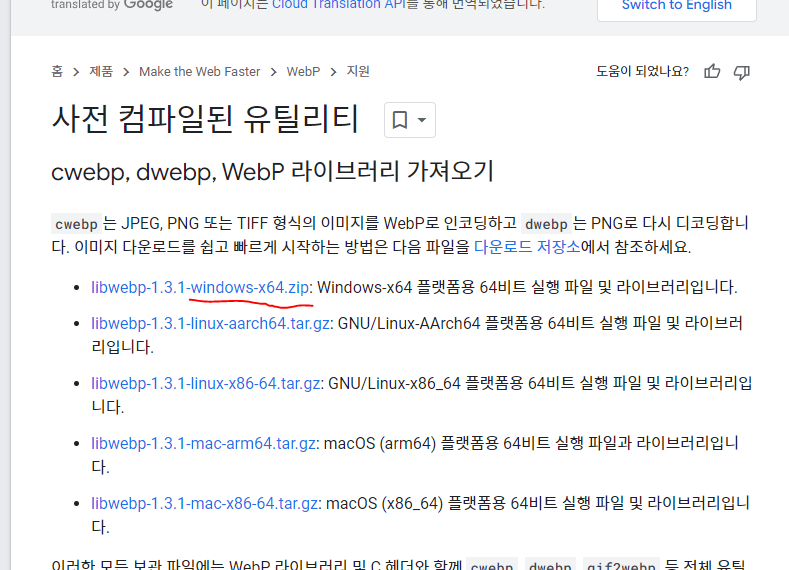
그리고 아래의 링크에서 cwebp관련 유틸리티를 받아줍니다.
사전 컴파일된 유틸리티 | WebP | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 사전 컴파일된 유틸리티 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. cwebp, dwebp, WebP
developers.google.com

각자 운영체제에 맞게 받으면 되는데 대부분은 윈도우를 사용중일 것이므로 붉은색 밑줄이 그어진 윈도우용을 받으면 됩니다.

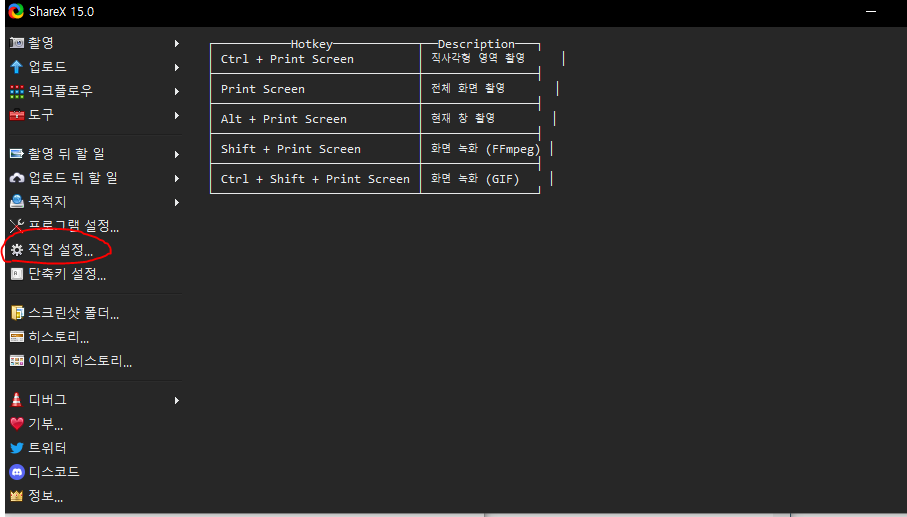
다운로드한 ShareX 프로그램을 설치하고 처음 실행하면 위와 같은 화면이 뜹니다.
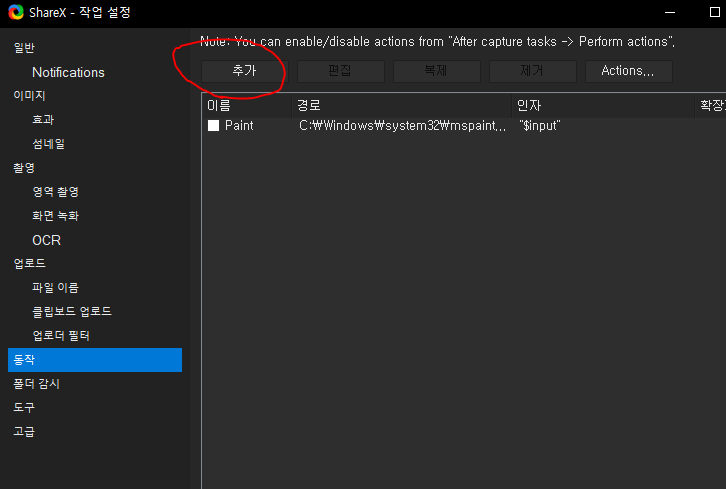
여기서 작업설정으로 들어가줍니다.

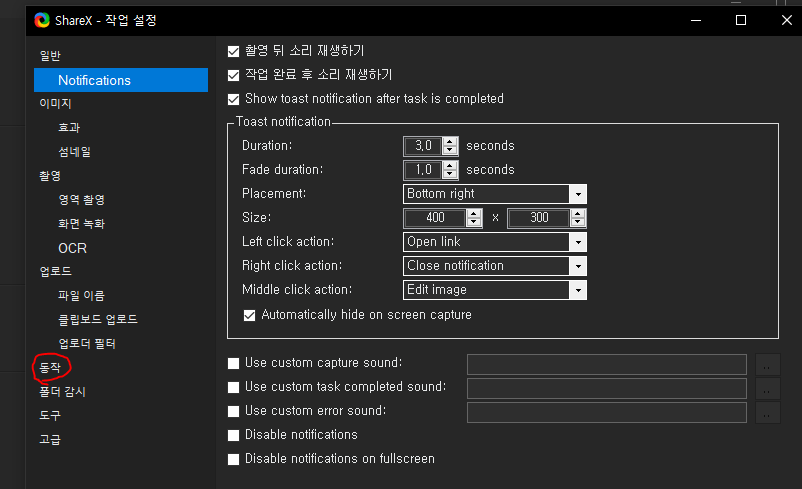
작업설정에서 동작을 눌러줍니다.

추가를 눌러줍니다.

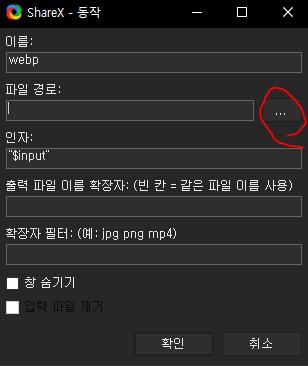
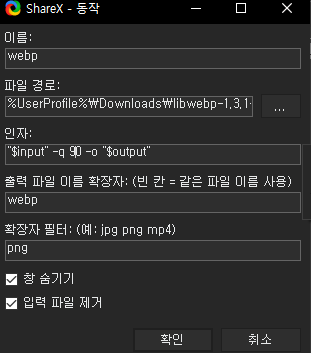
이름을 webp로 설정하고 파일경로 옆 점 3개를 눌러줍니다.
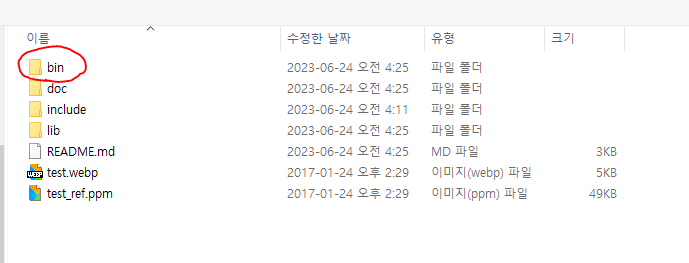
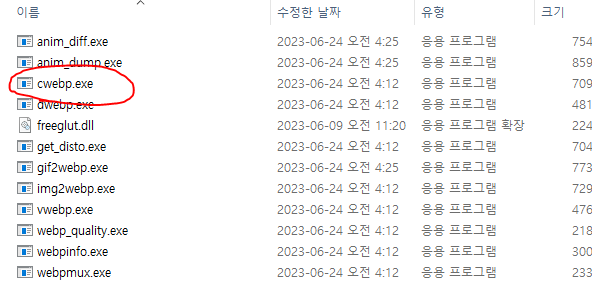
두 번째 링크에서 다운로드한 사전 컴파일된 유틸리티 파일의 압축을 해제하고 bin으로 들어가서 cwebp.exe를 파일경로로 설정해줍니다.



인자에 "$input" -q 90 -o "$output"을 입력해줍니다.
중간의 숫자 90은 이미지 품질을 의미합니다.
이미지 품질은 보통 70~100 사이 값을 입력하는데 저는 용량도 중요하지만 화질도 중요하다고 생각하여 90을 선택하였습니다.
출력파일이름 확장자를 webp로 해줍니다.
확장자 필터는 png를 입력해줍니다.
창 숨기기와 입력 파일 제거에 체크박스 체크를 해줍니다.

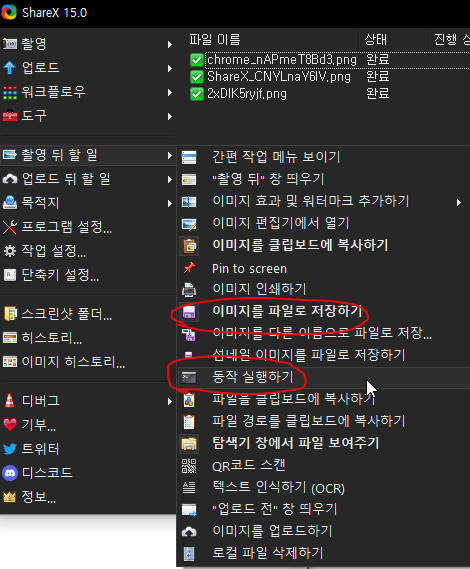
그 다음 ShareX의 첫 화면으로 돌아와서 촬영 뒤 할 일을 눌러줍니다.
여기서 이미지를 파일로 저장하기와 동작 실행하기를 활성화해야 설정한 cwebp가 작동합니다.
활성화해줍니다.

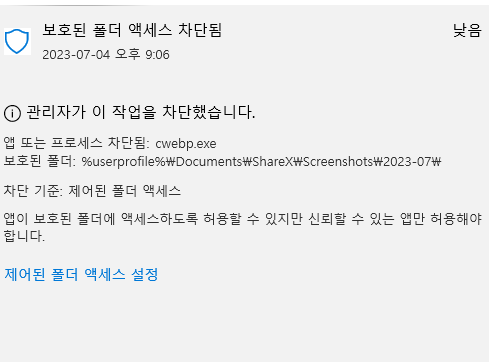
파일 확장자를 변경하는 작업이기 때문에 윈도우에서 악성코드나 바이러스인 줄 알고 차단합니다.
액세스 차단을 해제해줍니다.

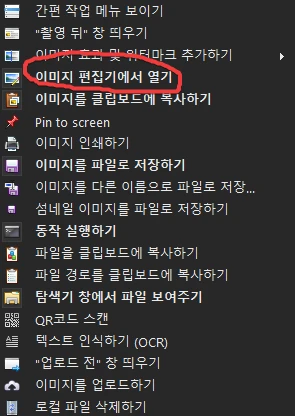
여기서 캡쳐를 하면 바로 이미지가 저장되는데 저는 윈도우 캡쳐도구처럼 캡쳐 후 약간의 수정을 하고 싶기 때문에 촬영뒤 할일 - 이미지 편집기에서 열기를 활성화시켜줍니다.

이제 캡쳐를 할 차례입니다.
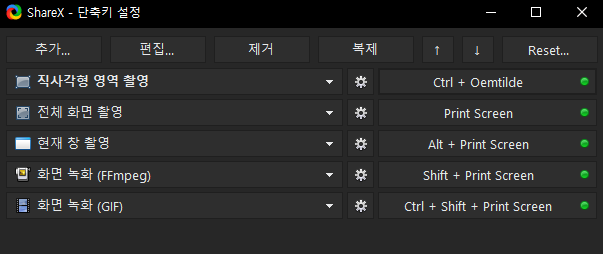
ShareX의 첫 화면에서 단축키 설정을 눌러줍니다.
여기서 직사각형 영역 촬영의 단축키를 설정할 수 있습니다.
기본 설정은 Ctrl + Print Screen입니다.
저는 마우스 작업을 하면서 왼손으로만 캡쳐를 활성화하고 싶기 때문에 Ctrl + ` 으로 변경하였습니다.
원하는 단축키로 변경 후 화면을 캡쳐하시기 바랍니다.

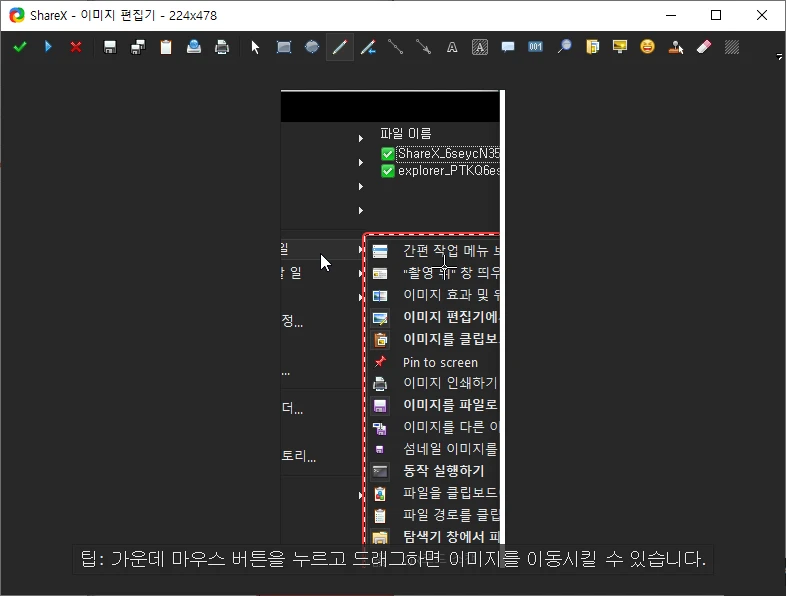
직사각형 영역 촬영을 활성화하고 드래그로 이미지를 선택하면 위와 같은 화면이 나타납니다.
여기서 원하는 대로 수정을 할 수 있으며 수정을 원하지 않거나 수정이 완료된 경우 엔터키를 누르면 이미지가 Webp로 저장됩니다.

저장된 Webp를 파일채로 컨트롤 + C, 컨트롤 + V하면 구글 블로그 스팟이나 티스토리, 워드프레스 블로그에 바로 붙여 넣을 수 있습니다.