구글 블로그 스팟 카테고리 만들기, 테마 추천
구글 블로그 스팟은 다양한 기본 테마를 제공합니다.
Contempo, Soho, Emporio, Notable, Essential, Simple, Dynamic Views, Picture Window, Awesome Inc, Watermark, Ethereal, Travel이 구글 블로그에서 자체적으로 제공하는 무료스킨들입니다.

구글 블로그에서 무료로 제공하는 기본 스킨들은 깔끔하지만 단순히 글을 나열하는 방식으로 이러한 구성의 블로그는 검색엔진이 보기에 SEO 친화적이지도 않고, 사람이 보기에도 블로그가 전문적이지 않고 난잡한 느낌을 받습니다.
개인적으로 저는 구글 블로그도 티스토리처럼 카테고리별로 글을 분류하여 모아두고 싶었기에 글을 카테고리별로 나누어서 모아볼 수 있는 기능을 원했습니다.
그런데 이런 기능은 기본스킨에서는 구현이 가능하지만 비전공자에게는 매우 힘들고 어려운 과정이었습니다.
때문에 어느 정도 카테고리 기능이 갖춰진 스킨을 다운로드하여 적용하는게 더 편리하겠다는 판단이 들었고 실제로 다운로드한 스킨을 사용해 보니 쉽게 카테고리를 구성하여 글을 분류할 수 있었습니다.
또한 이렇게 따로 제작한 스킨들은 일반 스킨에 비해 로딩속도가 빠르며 SEO친화적이어서 검색엔진이 더 좋아한다는 설이 있습니다.
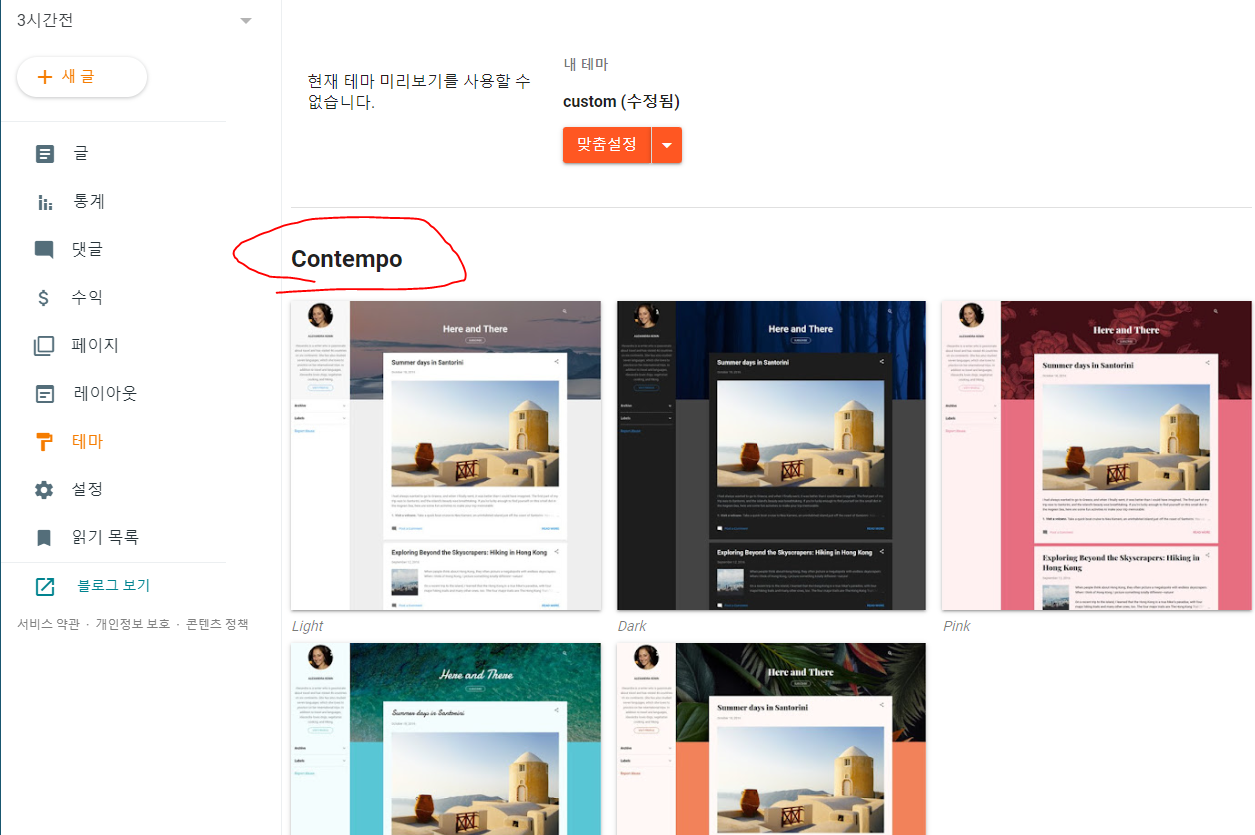
실제로 스킨을 적용하고 세팅이 끝난 홈페이지의 속도를 Pagespeed에서 측정하면 다음과 같은 결과가 나옵니다.

제가 적용한 스킨은 구글 기본스킨 중 가장 빠른 에센셜과 비슷한 성능을 보이는데 성능, 검색엔진 최적화(SEO) 점수가 모두 90점 이상으로 준수합니다.
구글 블로그 스킨, 테마 다운로드 사이트
구글블로그 스킨(테마)을 받을 수 있는 다양한 사이트가 있지만 제가 사용하는 두 곳을 소개하려고 합니다.
1. Blogger Templates
2. ThemeXpose입니다.
각각 아래의 링크에서 구글 블로그 테마를 살펴볼 수 있습니다.
Blogger Templates
Free Blogger Templates 2015 - Gooyaabi
gooyaabitemplates.com
Free Blogger Templates | ThemeXpose
Get this template for FREE with giving proper credits to us, no support included.
www.themexpose.com
무료스킨도 있고 유료스킨도 있지만 대부분 무료스킨만 사용해도 충분하므로 특별한 목적이 있는게 아니라면 무료스킨을 사용하는게 좋습니다.
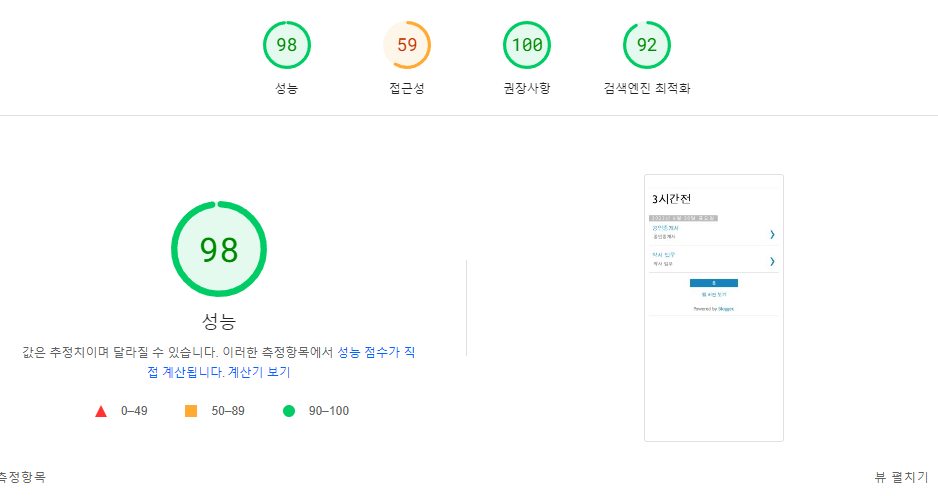
제가 사용하는 스킨은 SportsMag 스킨으로 무료버전입니다.
다운로드는 아래 링크에서 받으면 됩니다.
SportsMag Responsive Blogger Template
Get this template for FREE with giving proper credits to us, no support included.
www.themexpose.com

구글 블로그 테마 적용
무료다운로드를 받으면 압축파일을 하나 받는데 우선 압축을 해제해줍니다.
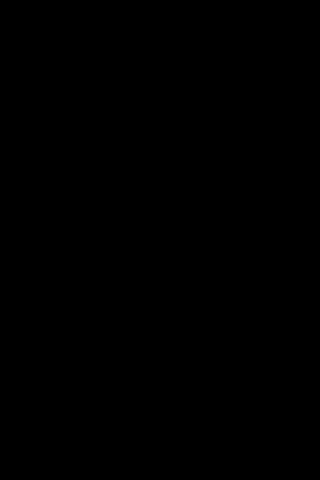
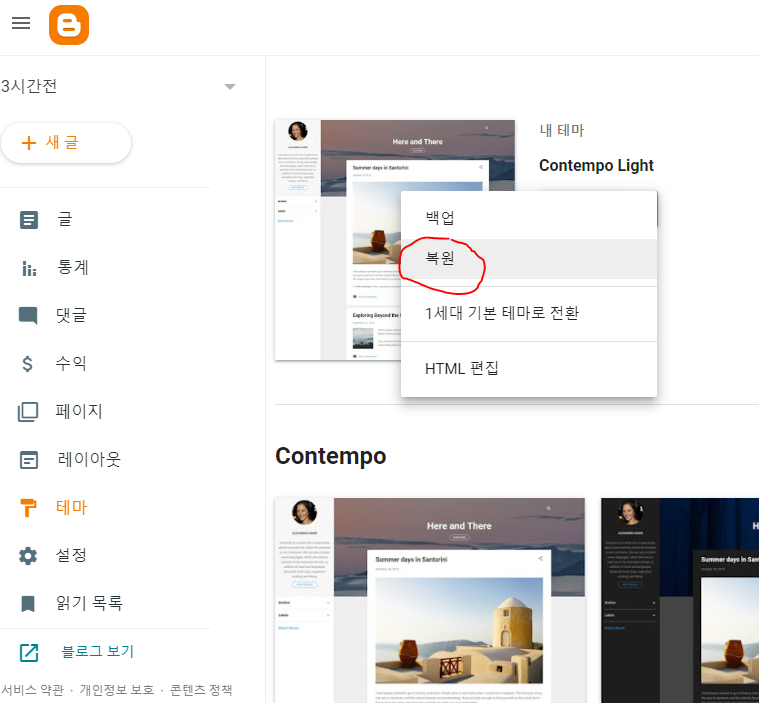
그리고 구글 블로그에서 테마로 이동한 다음 내 테마의 Custom 밑에 위치한 맞춤설정 오른쪽의 화살표를 누릅니다.


화살표를 누르면 백업, 복원, 1세대 기본 테마로 전환, HTML편집이 나오는데 여기서 복원을 눌러줍니다.
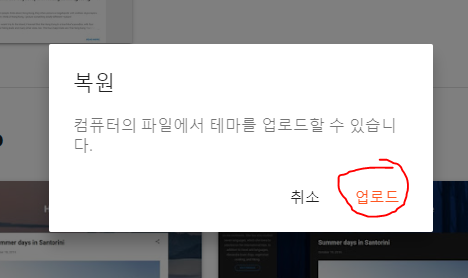
복원을 누르면 컴퓨터의 파일에서 테마를 업로드할 수 있습니다.
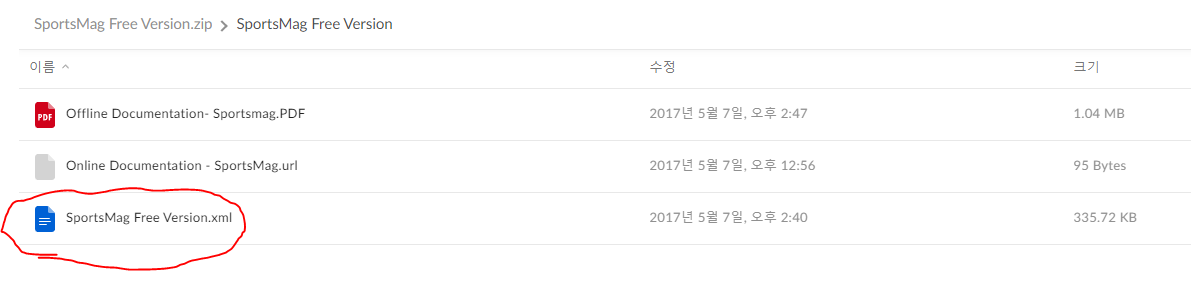
업로드를 누르고 다운로드하여 압축을 풀어준 테마 파일로 들어가서 Xml 확장자 파일을 업로드합니다.

파일을 업로드하고 조금 기다리면 초기 설정이 내 블로그에 적용됩니다.
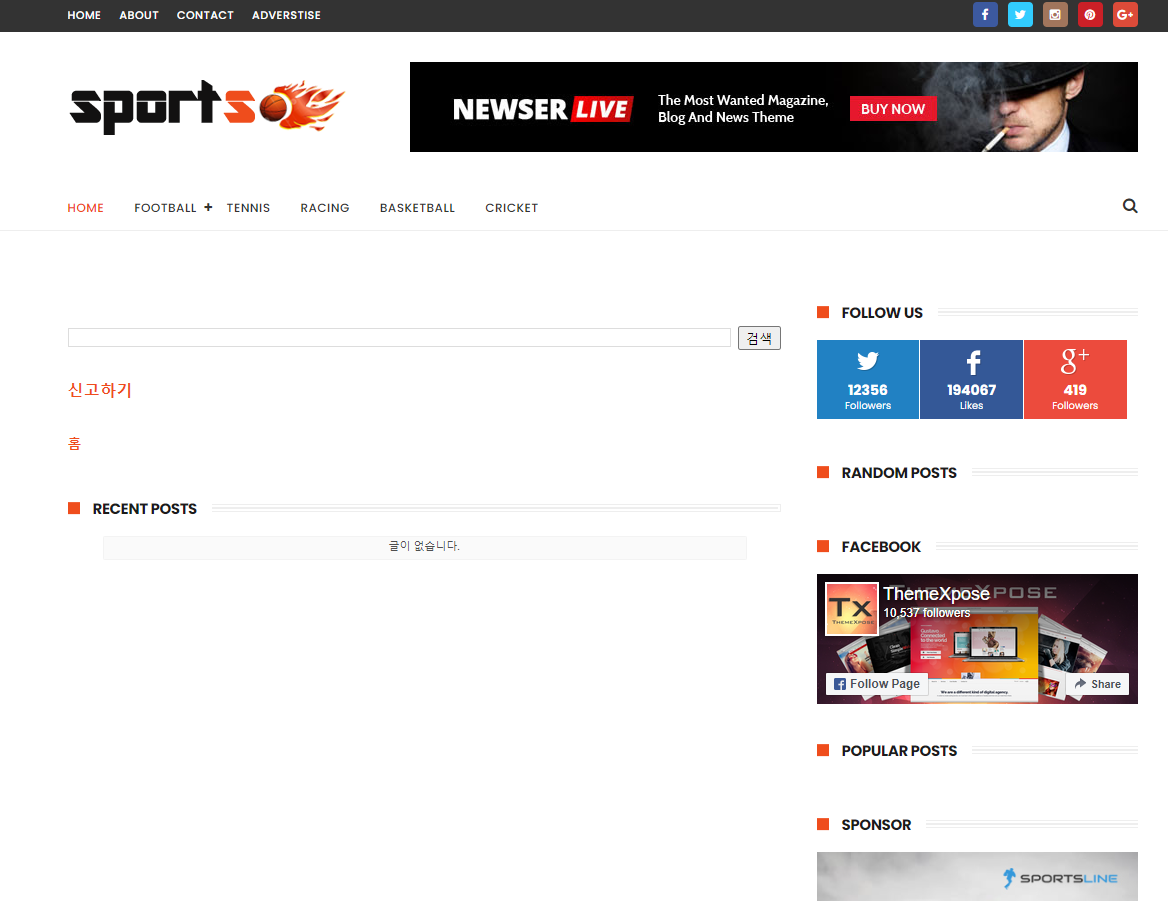
테마를 적용하자마자 나타나는 화면은 아래와 같습니다.

이렇게 적용한 스킨(테마)이 뼈대라고 생각하면 됩니다.
이제부터 본인에게 맞게 하나하나 바꿔 나갈 것입니다.
우선 왼쪽 상단에 박혀있는 Sportso 로고부터 지워보겠습니다.

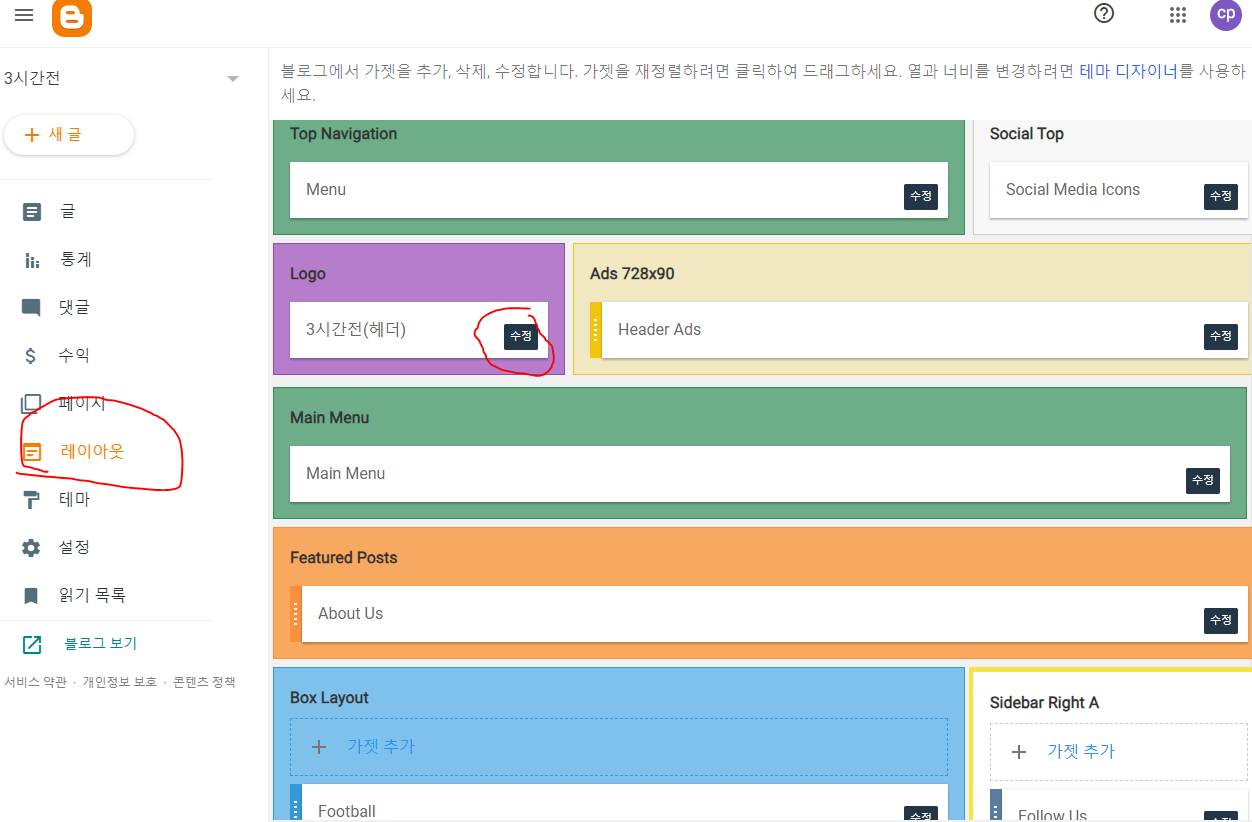
구글 블로그 설정화면에서 레이아웃-Logo의 수정을 눌러줍니다.

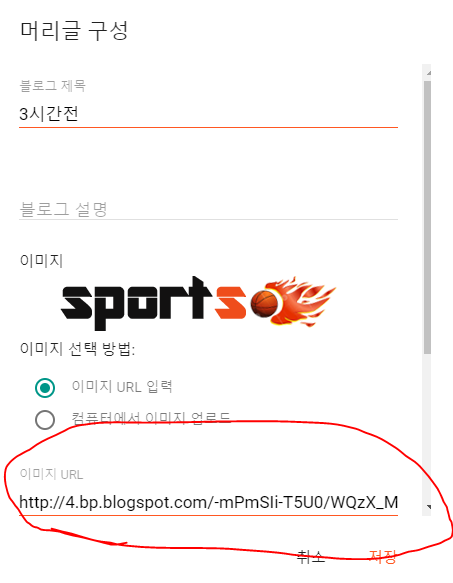
여기에 이미지가 들어가 있는데 내 블로그를 대표하는 이미지를 만들어서 업로드해도 되고 이미지를 선택하지 않으면 내가 설정해 둔 블로그의 이름이 나옵니다.
저는 따로 이미지를 만들지 않았으므로 이미지 URL을 삭제하고 저장을 누르겠습니다.

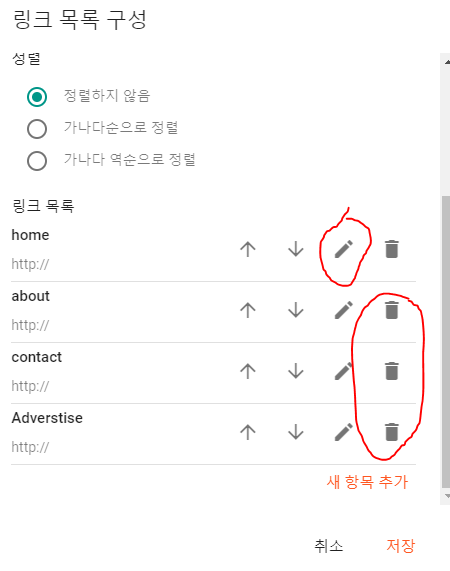
다음으로 홈페이지 최상단에 위치한 Home, About, Contact, Advertise를 삭제해주겠습니다.
Home은 구글 블로그 첫 화면으로 이동하는 버튼이니 남겨두고 나머지 버튼은 삭제해줍니다.
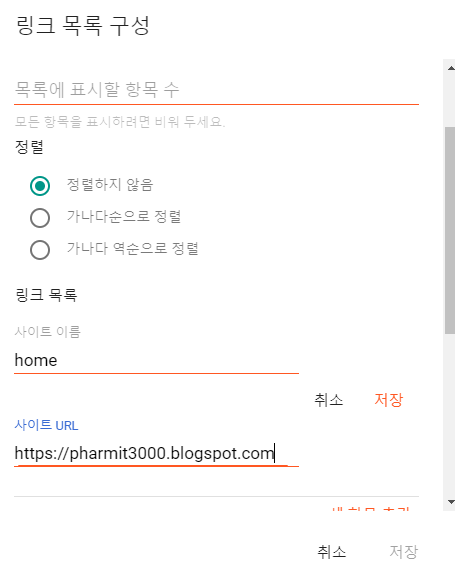
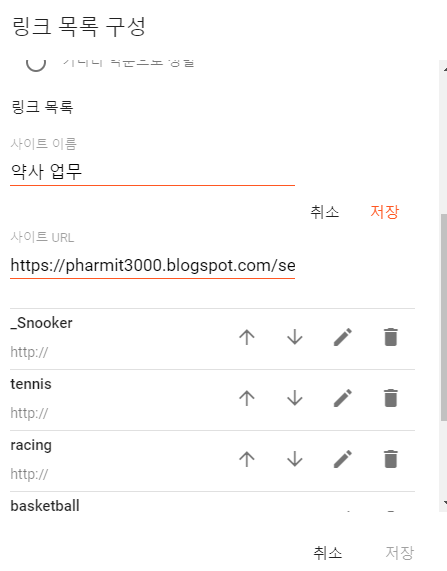
Home은 펜모양 버튼을 눌러 다음과 같이 수정합니다.

사이트 URL에 내 대표 블로그 첫 화면 주소를 넣어줍니다.

여기까지 하면 기존에 있는 스킨의 로고가 사라지고 내 블로그의 이름이 대신 뜨며 홈페이지 최상단에 위치한 Home 버튼을 누르면 블로그 첫 화면으로 이동하게 됩니다.
구글 블로그 카테고리 만들기


제가 기본 테마를 사용하지 않고 따로 설치한 이유는 카테고리를 만들기 위함이라고 위에서 말씀드렸습니다.
이제 구글 블로그에 카테고리를 만들어보겠습니다.
카테고리를 만들기 위해서는 라벨(태그)이 적용된 글이 1개 이상 있어야 합니다.
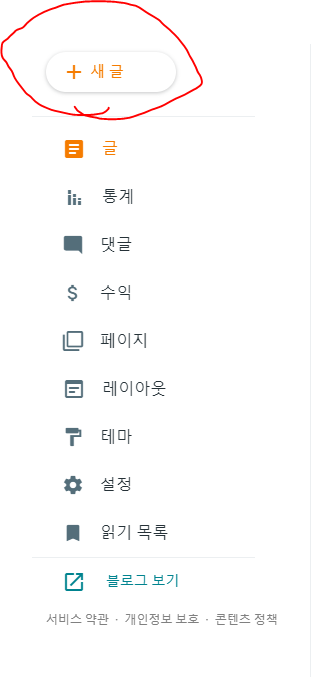
우선 만들고 싶은 카테고리의 글을 임의로 하나 발행해 줍니다.
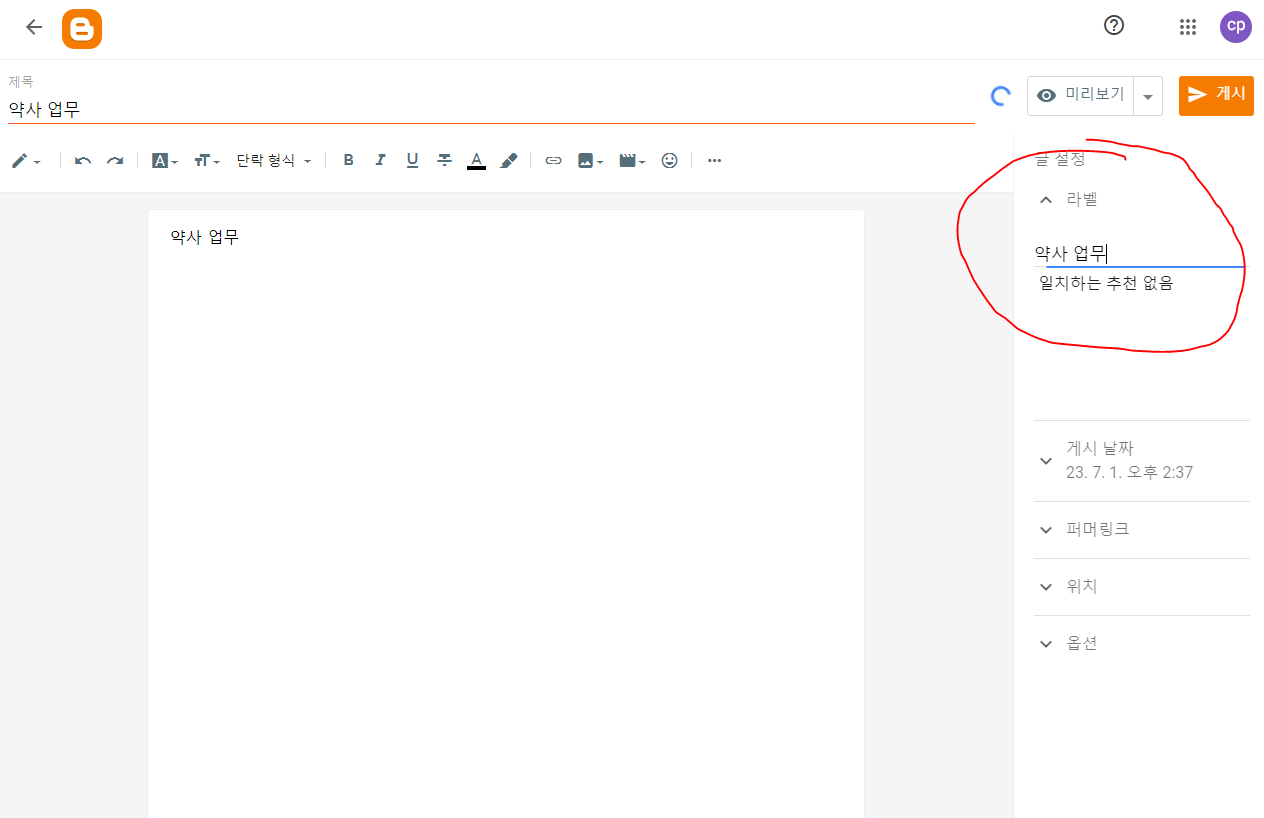
저는 약사 업무라는 카테고리를 만들고 싶어 새 글을 누르고 약사 업무라는 라벨을 적용하여 글을 발행했습니다.

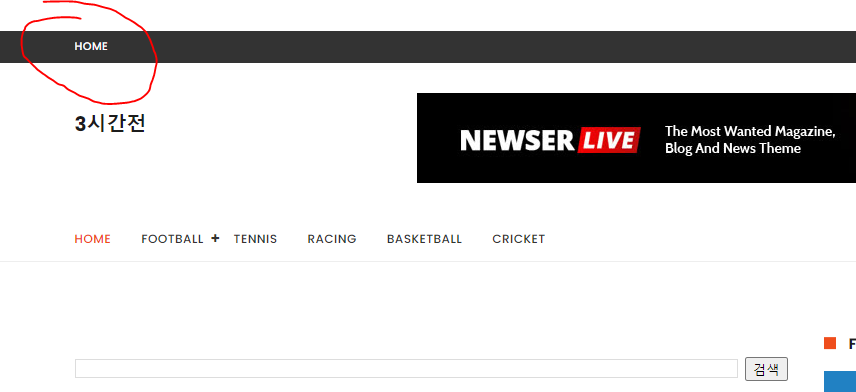
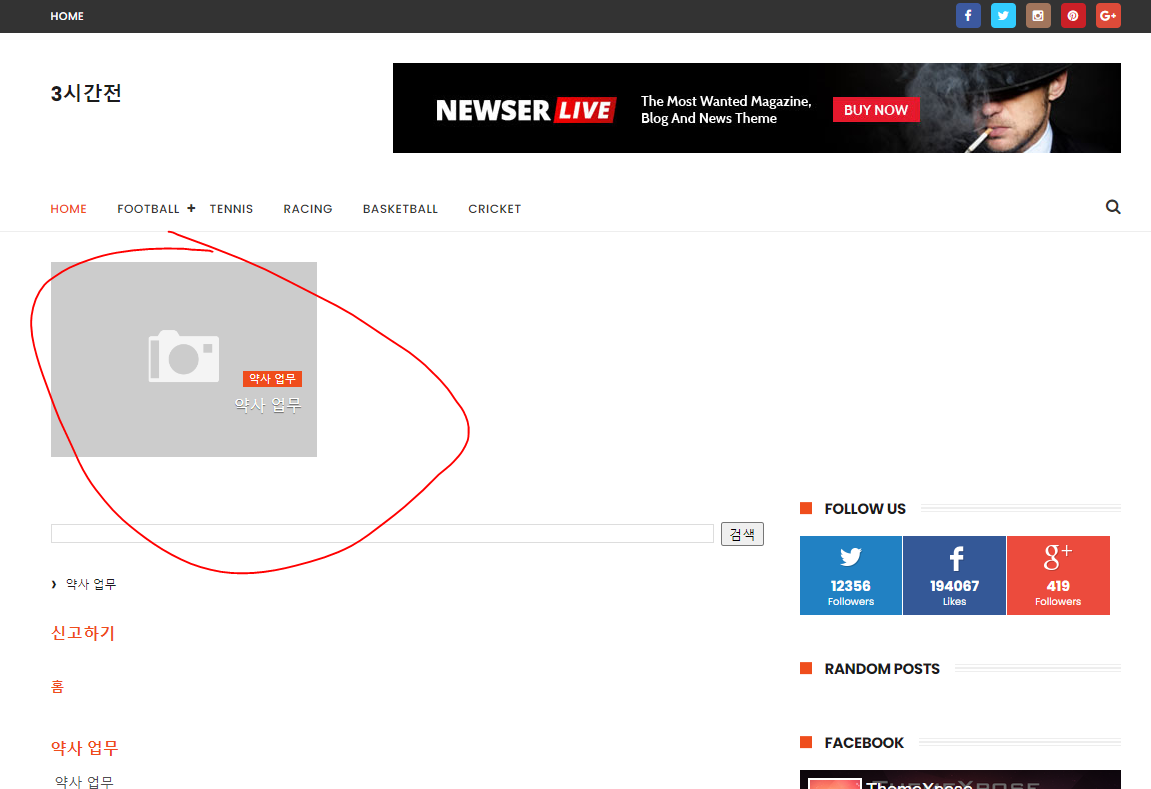
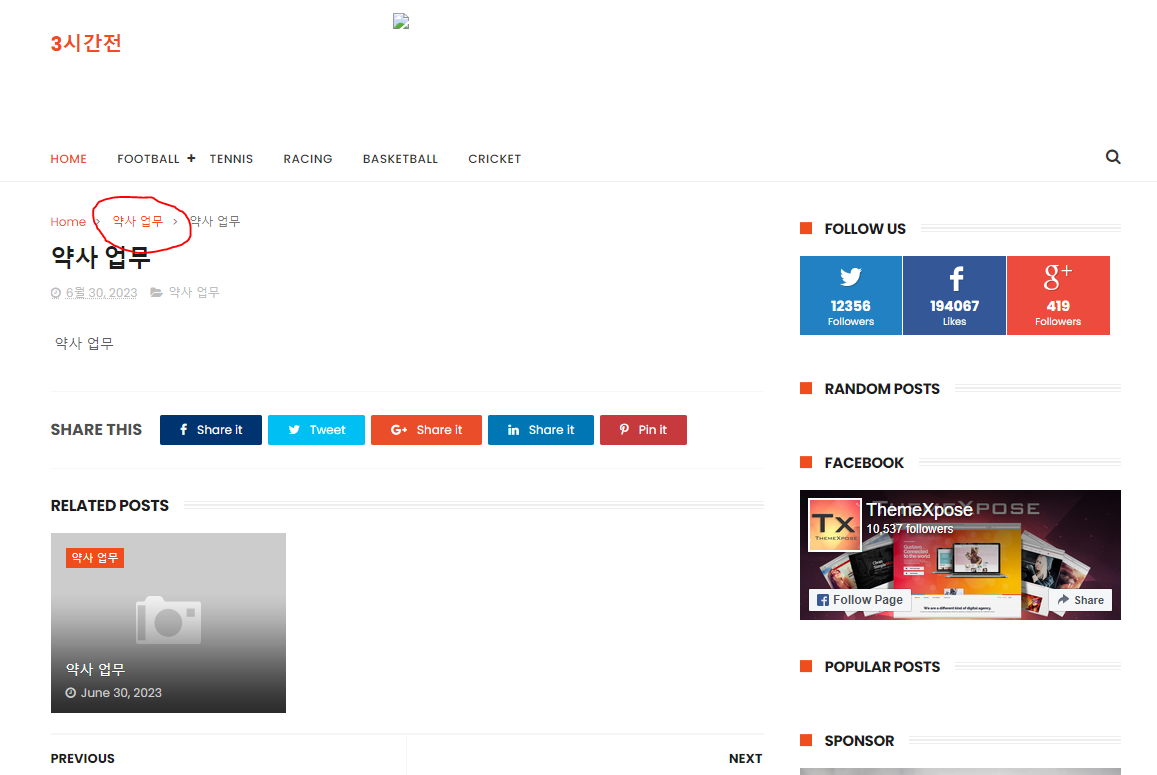
그럼 블로그 메인화면에 주황색으로 약사 업무라는 라벨(태그)이 붙은 글이 발행됩니다.
그럼 저 글을 눌러서 글로 들어갑니다.

위 이미지에서 약사업무에 동그라미 친 부분을 눌러줍니다.

그럼 약사 업무라는 라벨을 단 글만 모아서 보여주는 주소로 들어가게 되는데 이 주소를 복사해줍니다.

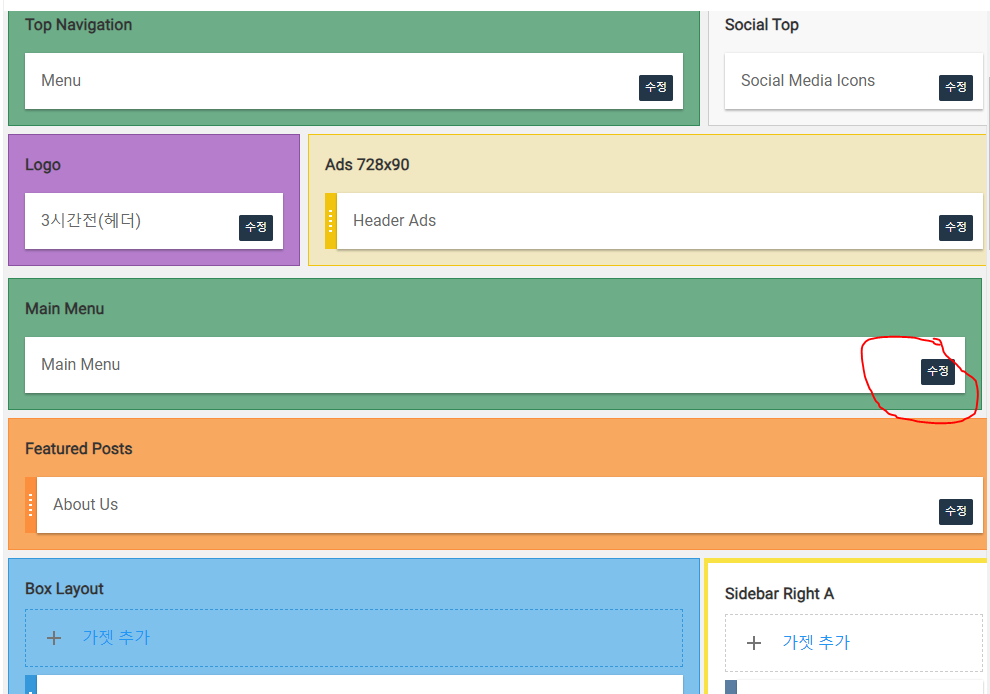
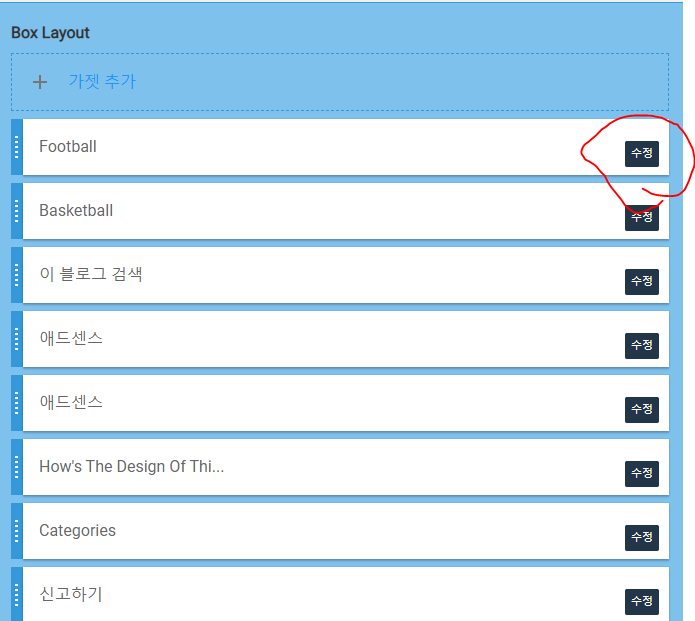
구글 블로그의 레이아웃으로 이동해서 Main Menu 수정을 눌러줍니다.


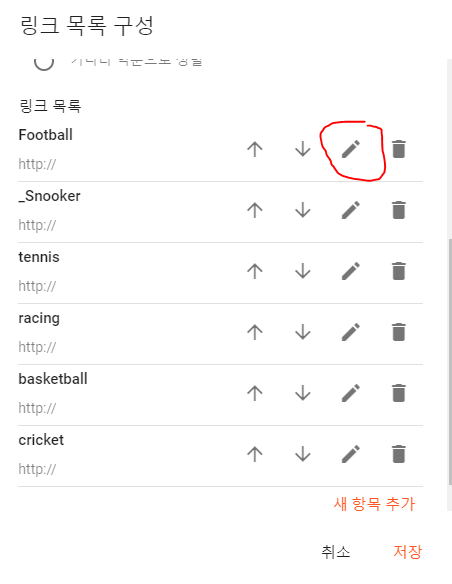
첫번째 Football의 펜모양을 눌러 사이트 이름을 약사 업무로 바꾸고 사이트 URL을 약사업무 라벨을 모아서 보여주는 주소를 넣어줍니다.
여기까지 적용하면 기존 상단 메뉴의 Football이 약사 업무로 바뀌고 약사 업무를 누르면 약사 업무 라벨을 단 글만 모여서 보여주는 카테고리가 만들어집니다.
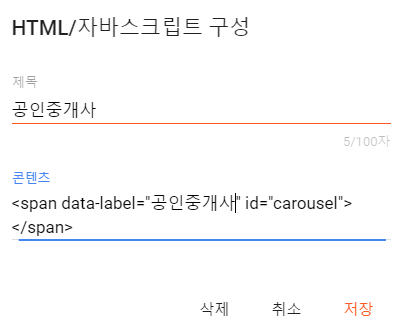
또 다른 카테고리로 공인중개사를 만들어주었습니다.
약사 업무를 만들 때와 마찬가지로 공인중개사 라벨을 단 글을 하나 발행하고 Main Menu에서 공인중개사를 추가해주었습니다.
그리고 공인중개사 글을 눌러 공인중개사 라벨만 모아둔 글 주소를 Main Menu에서 공인중개사 메뉴를 누르면 이동할 수 있게 주소를 넣어줬습니다.
이런 식으로 카테고리를 만들 수 있고 자기가 원하는 스타일에 맞춰 구글 블로그를 하나하나 꾸며나가면 됩니다.
이어서 제가 꾸미는 과정을 마저 보여드리겠습니다.
구글 블로그 테마 수정하기


저는 블로그 첫 화면에 약사 업무라는 글을 모아서 보여주고 싶습니다.
그래서 Box Layout에 Football메뉴를 수정하겠습니다.
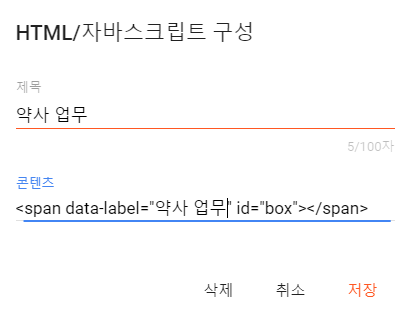
제목을 약사 업무로 바꿔주고 콘텐츠의 " " 사이를 약사 업무로 바꿔줍니다.
참고로 " "사이에 들어가는 단어는 띄어쓰기(공백)를 인식합니다.
약사업무와 약사 업무는 다르게 인식되니 내가 라벨에 띄어쓰기를 사용했다면 띄어쓰기까지 똑같이 넣어줘야 작동합니다.


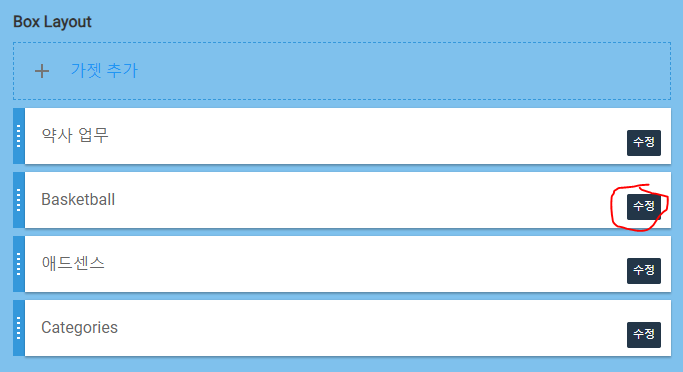
블로그 첫 화면에 약사업무 밑에는 공인중개사 글이 오도록 하고 싶습니다.
Basketball 옆의 수정버튼을 눌러 제목을 공인중개사로 바꿔주고 콘텐츠의 " "사이를 공인중개사로 바꿔줍니다.

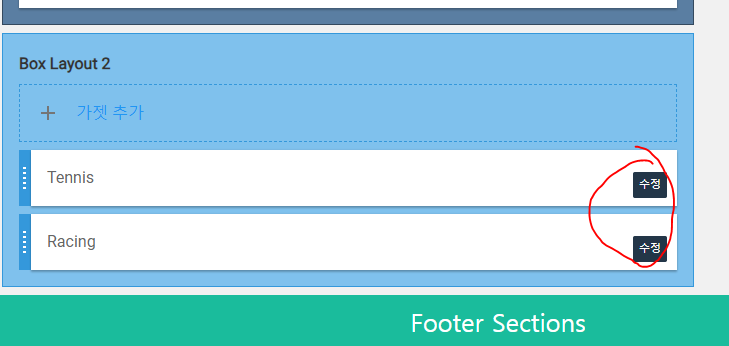
밑의 Box layout2는 사용하지 않을 생각입니다.
둘 다 수정을 눌러 삭제해줍니다.

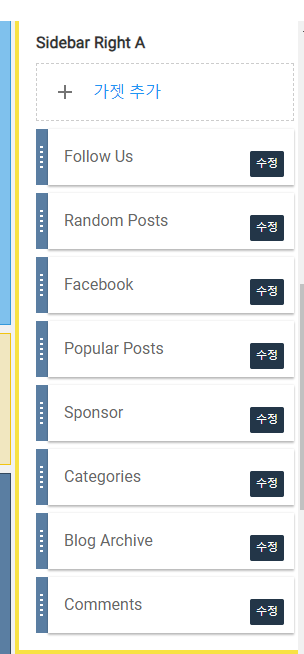
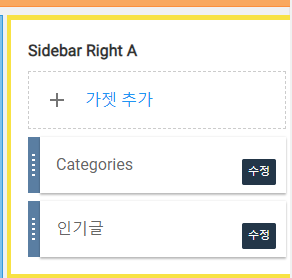
사이드바도 대부분 사용하지 않을 생각입니다.
취향에 따라 필요 없는 메뉴를 지우고 사용하면 됩니다.
저는 카테고리와 랜덤포스트만 남겨뒀습니다.



인기글(Popular post)과 랜덤포스트(Random posts) 노출은 그대로 사용해도 됩니다.
하지만 내 인기글이 무엇인지 노출하기 싫은 블로거분들은 인기글을 없애버리거나 랜덤 포스트 노출을 인기글로 바꿔두시기 바랍니다.
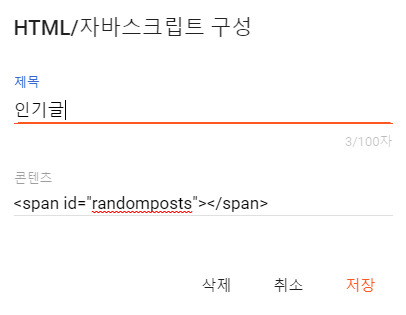
저는 랜덤 포스트 노출 사이드바의 제목을 인기글로 바꿔 랜덤한 포스트들을 인기글처럼 보이도록 하였습니다.
제목은 인기글이지만 실제 실행되는 콘텐츠는 randomposts인 것이 보이실 것입니다.
-> 랜덤글을 인기글로 속이는게 좋지 않겠다는 생각이 들어 글 더보기로 수정하였습니다.
카테고리 메뉴는 라벨(태그, 카테고리)을 옆에 띄워 보여주는 기능입니다.
상단 메뉴바와 같은 기능을 하는데 취향에 따라 사용해도 되고 안해도 됩니다.
저는 사용하기로 하였습니다.
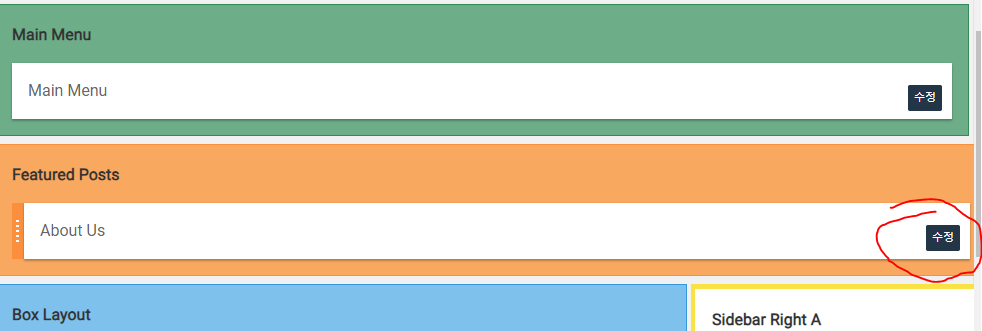
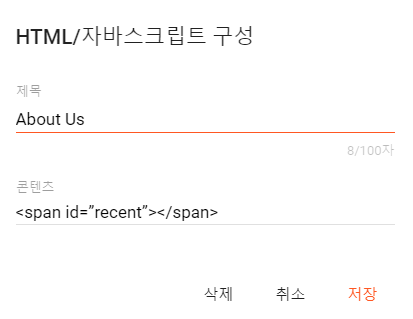
Featured Post는 블로그 첫 화면에 최신 글이 뜨도록 하고 있습니다.



수정을 눌러주고 Span id = recent 부분을 공백으로 바꿔줍니다.
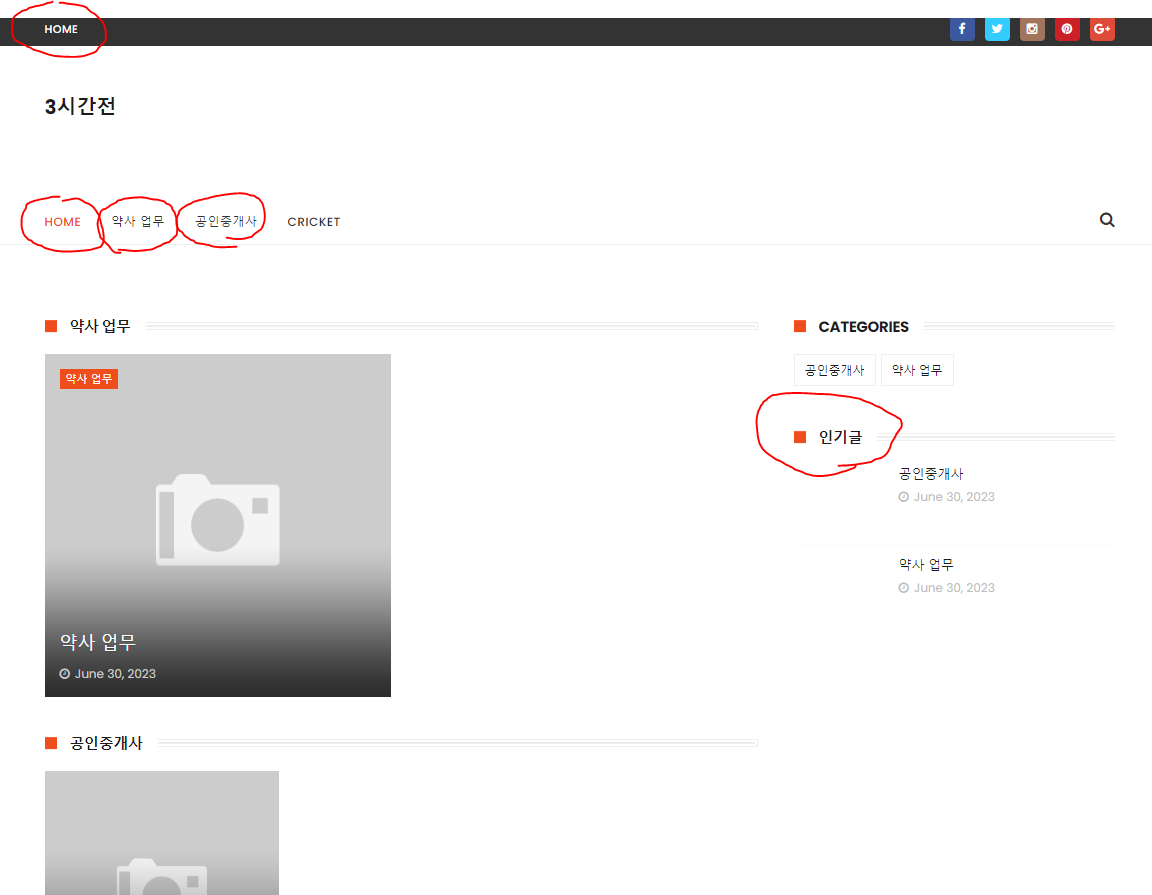
여기까지 하고 다시 메인화면을 확인해보겠습니다.

1. 좌측 최상단의 Home을 누르면 블로그 첫 화면으로 이동할 수 있습니다.
2. 바로 밑에 블로그 이름이 나타납니다.
3. 밑에 Home을 누르면 블로그 첫 화면으로 이동하고 약사 업무, 공인중개사 메뉴를 누르면 각각 라벨(태그, 카테고리)이 달린 글만 모아서 보여주도록 만들었습니다.
4. 상단 메뉴 밑을 보면 약사업무 카테고리와 공인중개사 카테고리 글들이 뜨도록 설정하였습니다.
5. 인기글에 랜덤한 글들이 뜨도록 하였습니다.
여기까지 수정하니 맨 오른쪽 위의 페이스북, 트위터 마크가 마음에 들지 않습니다.

레이아웃에서 Social Top의 수정을 누르고 모두 삭제해줍니다.
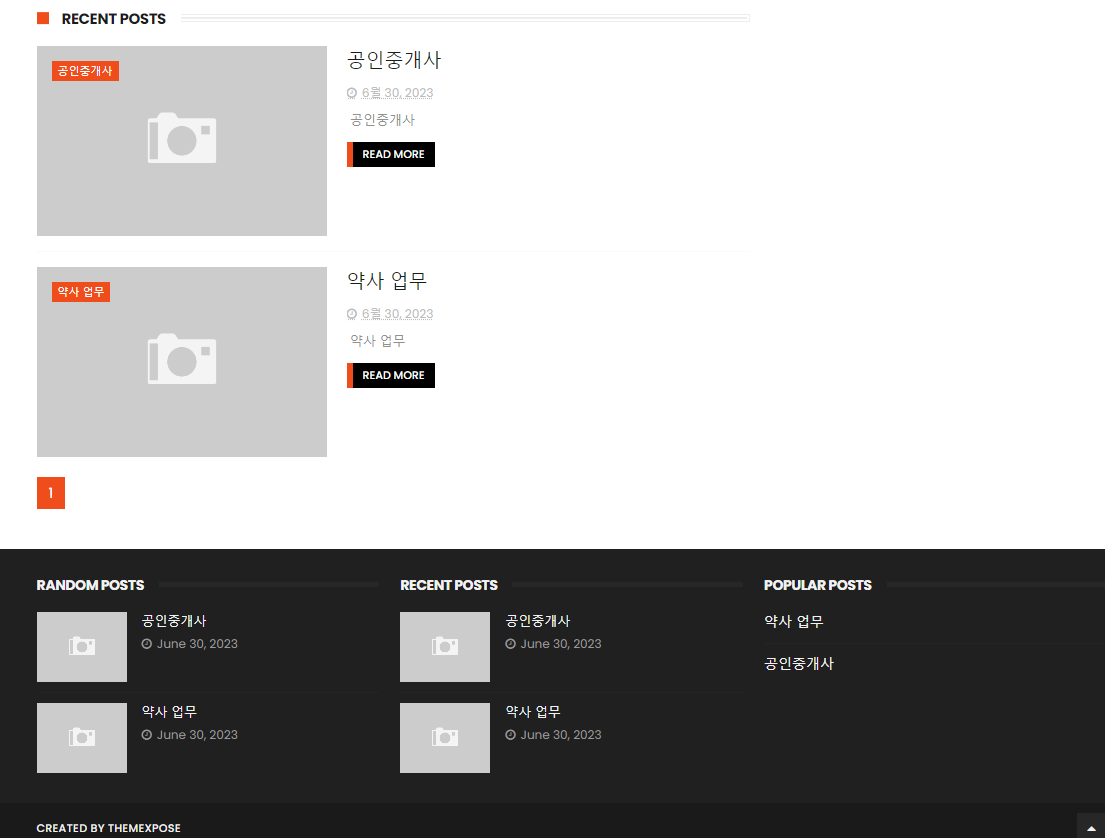
블로그 첫 화면에서 밑으로 내려가면 최근 포스트와 검은색 부분의 랜덤포스트와 최근 포스트, 인기글 목록이 보입니다.

Popular post는 노출하고 싶지 않으니 삭제해줍니다.

레이아웃에서 Footer Section에서 Popular Posts를 삭제하거나 랜덤포스트로 바꿔줍니다.

가젯 추가 버튼을 눌러 HTML/자바스크립트를 눌러 제목에 인기글을 콘텐츠에 <span id="randomposts"></span>를 넣어 랜덤한 포스트가 인기글로 뜨도록 설정할 수 있습니다.
저는 Popular Posts 자체를 삭제하였습니다.