카테고리 URL 제거해야 하는 이유
티스토리 관리사항 중 티스토리 카테고리 URL을 제거해야 광고 게재율과 광고 수입이 개선된다는 글을 읽어서 카테고리 URL을 제거하기로 하였습니다.
카테고리 URL은 제 블로그 주소가 예를 들어
https://******************.tistory.com/92 라고 하면 특정 경로로 접속하면
https://******************.tistory.com/92?category=1047300
이런 식으로 뒤에 ?category=숫자가 붙는 것을 말합니다.
카테고리 URL이 붙은 포스팅과 붙지 않은 포스팅은 별개의 주소로 취급되어 애드센스와 구글서치콘솔이 인식한다고 합니다.
이렇게 되면 어떤 문제가 발생하냐면, https://******************.tistory.com/92에 누적 방문자수가 쌓여야 광고도 붙고 cpc도 올라가고 블로그가 성장을 하는데 https://******************.tistory.com/92과 https://******************.tistory.com/92?category=1047300 에 트래픽이 분산되어 들어가기 때문에 광고가 붙는 횟수와 cpc가 떨어지게 됩니다.
보통 숫자로 끝나는 주소보다 카테고리가 붙은 주소가 방문자수가 더 낮은 편인데요.
그래서 그런지 카테고리로 끝나는 주소는 광고가 붙지 않는 경우가 많았습니다.
카테고리로 끝나는 글 확인
내 블로그에 카테고리로 끝나는 주소가 있는지 확인하는 방법은 간단한데요
본인의 티스토리 블로그 맨 밑에 보면 같은 카테고리의 다른 글을 보는 메뉴가 있습니다.

여기서 다른 글을 눌러서 들어가면 내 글의 끝부분에 카테고리가 붙으면서 전혀 다른 주소로 접속이 됩니다.
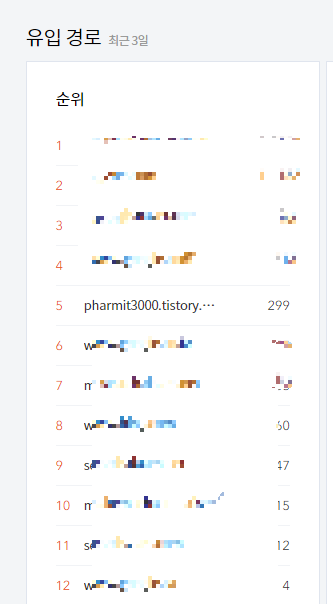
이러한 카테고리를 통한 블로그 유입이 얼마나 되는지 확인하려면 블로그 관리 - 통계 - 유입경로로 들어갑니다.


여기서 본인의 블로그 주소를 통한 유입이 카테고리의 다른 글 보기를 통한 유입이거나 왼쪽의 메뉴를 통한 유입입니다.
100% 카테고리를 통한 유입은 아니겠지만 저 경로로 들어오는 대부분의 유입이 카테고리를 통한 유입이라고 생각합니다.
그럼 3일간 유입이 300명정도이니 하루 100명 정도 이상한 주소로 유입이 되고 있다고 생각해보면 상당히 큰 손실입니다.
카테고리 URL 제거 방법
찾아보니 카테고리 URL을 지우는 방법이 있더군요
우선 티스토리관리 - 꾸미기 - 스킨 편집 - HTML 편집으로 들어가줍니다.


html에서 맨 윗부분 첫 번째 <head> 아랫부분에 다음의 코드를 삽입해줍니다.
<!-- 주소 끝 카테고리 제거 -->
<script type="text/javascript">
if (typeof(history.pushState) == 'function') {
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CatagoryURL);
}
</script>
<!-- 주소 끝 카테고리 제거 -->

적용을 누르면 완료입니다.
카테고리의 다른 글 보기를 눌러 확인해보니 이전에는 카테고리가 붙는 글로 들어가졌는데, 위의 코드를 적용하고 나니 카테고리가 붙는 글이 뜨다가 휙 사라지고 카테고리가 붙지 않은 글로 주소가 바뀌어 이동합니다.